2021. 4. 26. 20:59ㆍ프로그래밍/React.js
JSX란?
JavaScript 에 XML 을 추가한 확장형 문법으로 하나의 파일에 JavaScript 와 HTML 을 동시에 작성할 수 있어 편리하다는 장점이 있습니다.
감싸진 요소
컴포넌트에 여러 요소가 있을 때 부모 요소를 사용해 하나로 감싸야 합니다.
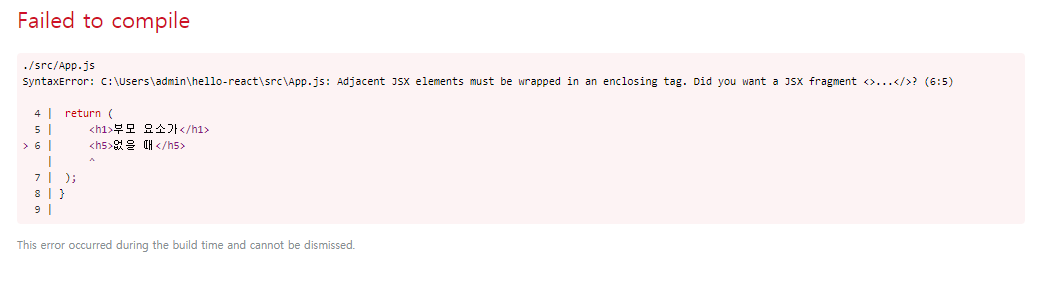
아래와 같이 부모 요소 없이 h1, h5 태그로만 이루어져 있다면 실행되지 않고 오류가 발생합니다.
import React from 'react';
function App() {
return (
<h1>부모 요소가</h1>
<h5>없을 때</h5>
);
}
export default App;
h1, h5 태그에 부모 요소를 추가하면 출력되는 걸 확인할 수 있습니다.
import React from 'react';
function App() {
return (
<div>
<h1>부모 요소가</h1>
<h5>있을 때</h5>
</div>
);
}
export default App;
왜 부모 요소로 감싸야 할까요?
VirtualDOM 에서 컴포넌트 변화를 감지해 낼 때 효율적인 비교를 위해 하나의 DOM 트리 구조로 이루어져야 한다는 규칙이 있기 때문입니다.
부모 요소는 div 만 사용할 수 있나요?
아닙니다.
React v16 부터 도입된 Fragment 를 사용할 수 있습니다.
사용 방법은 상단의 import 구문에서 아래와 같이 Fragment 를 불러올 수 있는 구문을 추가하고 부모 요소로 사용했던 div 대신 Fragment 를 사용하면 됩니다.
import React, {Fragment} from 'react';
function App() {
return (
<Fragment>
<h1>Fragment 부모 요소가</h1>
<h5>있을 때</h5>
</Fragment>
);
}
export default App;추가로 Fragment 는 <> 과 같은 형식으로도 사용할 수 있습니다.
import React, {Fragment} from 'react';
function App() {
return (
<>
<h1>Fragment 부모 요소가</h1>
<h5>있을 때</h5>
</>
);
}
export default App;다음과 같이 사용했을 때 두 예제 모두 동일한 결과가 나오는 걸 확인할 수 있습니다.

JavaScript 표현
위에서 언급했듯 하나의 파일에 JavaScript 와 HTML 을 동시에 작성할 수 있습니다.
JSX 내부에서 코드를 { } 로 감싸면 됩니다.
import React, {Fragment} from 'react';
function App() {
const name = "JavaScript"
return (
<>
<h1>{name}를 함께</h1>
<h5>사용할 때</h5>
</>
);
}
export default App;
if문 대신 조건부 연산자 사용
JSX 내부에서 if문을 사용할 수 없습니다.
대신 조건부 연산자(삼항 연산자)를 사용하는데 { } 안에서 ? ( ) : ( ) 를 사용하면 됩니다.
아래에서 name 값이 동일하다면 앞의 ( ) 를 출력하고 다르다면 뒤의 ( ) 값을 출력할 것입니다.
import React, {Fragment} from 'react';
function App() {
const name = "JavaScript"
return (
<>
{name === "JavaScript" ?
(<h1>자바스크립트가 맞습니다.</h1>) :
(<h5>자바스크립트가 아닙니다.</h5>)}
</>
);
}
export default App;
name 값이 다를 경우
import React, {Fragment} from 'react';
function App() {
const name = "JavaScript"
return (
<>
{name === "Java" ?
(<h1>자바스크립트가 맞습니다.</h1>) :
(<h5>자바스크립트가 아닙니다.</h5>)}
</>
);
}
export default App;
조건부 렌더링(null, &&)
( ) 를 사용하지 않고 null 을 사용해 렌더링 할 수 있습니다.
import React, {Fragment} from 'react';
function App() {
const name = "JavaScript"
return (
<>
{name === "Java" ? <h1>자바스크립트가 맞습니다.</h1> : null }
</>
);
}
export default App;보다 더 간단한 방법으로 ( ), ? 를 사용하지 않고 && 만으로도 렌더링할 수 있습니다.
import React, {Fragment} from 'react';
function App() {
const name = "JavaScript"
return (
<>
{name === "Java" && <h1>자바스크립트가 맞습니다.</h1>}
</>
);
}
export default App;두 조건 모두 name 값이 다르기 때문에 빈 화면을 출력하게 됩니다.
이때 예외의 경우로 숫자 0은 falsy 한 값으로 화면에 출력됩니다.
undefined 렌더링 X
아래의 코드를 실행 시 오류가 발생합니다.
이때 OR ( | | ) 를 사용해 undefined 만 랜더링하는 상황을 방지해야 합니다.
import React from 'react';
function App() {
const name = undefined;
return name || "undefined를 출력하고 싶을 때"
}
export default App;
JSX 내부에서는 undefined 를 렌더링할 수 있습니다.
아래와 같은 코드 실행 시 빈 화면이 출력되는 걸 확인할 수 있습니다.
import React from 'react';
function App() {
const name = undefined;
return <div>{name}</div>
}
export default App;빈 화면을 출력하지 않으려면 OR ( | | ) 를 활용하면 됩니다.
import React from 'react';
function App() {
const name = undefined;
return <div>{name || "undefined를 출력하고 싶을 때"}</div>
}
export default App;카멜표기법
React 에서 스타일을 적용할 땐 문자가 아닌 객체 형태로 넣어야 합니다.
카멜표기법은 중간에 툭 튀어나온 낙타의 혹을 닮았다 하여 붙여진 이름으로 CSS 스타일 이름 중 font-size 처럼 - 가 포함된 경우는 - 를 없애고 뒷 글자 중 첫번째를 대문자로 바꿔 fontSize 처럼 사용하는 표기법입니다.
className
HTML 에서 class 를 선언할 때와 달리 JSX 에서는 카멜표기법을 사용한 className 으로 선언해야 합니다.
{/* (HTML 클래스 선언) */}
<div class="react"></div>
{/* (JSX 클래스 선언) */}
<div className="react"></div>닫힌 코드 사용
HTML 에서는 <br>, <input> 은 </br>, </input> 으로 닫지 않아도 사용 가능한 태그들이 있는데 JSX 에서는 코드를 닫지 않으면 오류가 발생하기 때문에 닫아주거나 태그 안에 별도의 내용이 없다면 self-closing 을 사용해야 합니다.
import React from 'react';
function App() {
return (
<div>
<input></input>
{/* self-closing */}
<input />
</div>
);
}
export default App;주석
JSX 에서의 주석 사용법은 JavaScript 와 다릅니다.
{/* */} 형식으로 작성해야 하며 태그의 시작이 여러 줄인 경우 아래와 같이 작성할 수도 있습니다.
import React from 'react';
function App() {
return (
<>
{/* 사용 가능 */}
<h1 className="react" // 태그의 시작이 여러 줄인 경우에만 가능
>
</h1>
/* 사용 불가 */
// 사용 불가
</>
);
}
export default App;'프로그래밍 > React.js' 카테고리의 다른 글
| [React] System limit for number of file watchers reached (0) | 2021.07.23 |
|---|---|
| [React] 컴포넌트 스타일 방식 (CSS, SASS, CSS Module) (0) | 2021.04.25 |