2021. 4. 25. 16:42ㆍ프로그래밍/React
CSS(Cascading Style Sheets)
기본 스타일 시트 언어입니다.
SASS(Syntactically Awesome StyleSheets)
보다 쉽게 CSS문법을 사용할 수 있게 해 주는 전처리기로 재활용성, 가독성을 높여 유지 보수를 쉽게 해줍니다.
SASS에서는 .scss와 .sass 두 가지 확장자를 지원합니다.
.sass 확장자에서는 CSS에서 사용하던 중괄호 {} 와 세미콜론 ; 을 사용하지 않습니다.
// .sass
$black: #000000;
body
color: $black
.scss 확장자는 기존 CSS 작성 방식과 크게 다르지 않습니다.
// .scss
$black: #000000;
body {
color: $black;
}
.scss의 사용하기 위해서 먼저 디렉토리에서 node-sass라는 라이브러리를 아래의 명령어로 설치해야 합니다.
$ yarn add node-sass
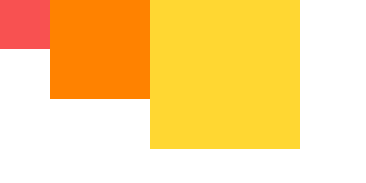
활용 예제를 알아보기 위해 src 디렉토리에서 Sass_ex.scss, Sass_ex.js 파일 생성 및 코드 작성, App.js에서 코드를 수정해보겠습니다.
// Ssac_ex.sass
$red: #fa5252;
$orange: #ff8200;
$yellow: #ffd732;
@mixin square($size) {
$calculated: 50px * $size;
width: $calculated;
height: $calculated
// $calculated를 선언해 함수처럼 사용해 width, height를 기본 50px로 설정하고
// @include 함수명(1), @include 함수명(2) 등 원하는 배율로 조정
}
.Sass_ex {
display: flex;
.box {
cursor: pointer;
transition: all 0.5s ease-in;
&.red {
// .box클래스 안의 .red클래스를 함께 사용할 때 중괄호를 내부에서 &을 붙여 사용
background: $red;
@include square(1)
}
&.orange {
background: $orange;
@include square(2)
}
&.yellow {
background: $yellow;
@include square(3)
}
&:hover {
// .box에 마우스를 올렸을 때 배경색 전환
background: black;
}
}
}// Sass_ex.js
import React from 'react';
import './Sass_ex.scss';
const Sass_ex = () => {
return (
<div className="Sass_ex">
<div className="box red" />
<div className="box orange" />
<div className="box yellow" />
</div>
);
}
export default Sass_ex;// App.js
import React, { Component } from 'react';
import Sass_ex from './Sass_ex';
class App extends Component {
render() {
return (
<div>
<Sass_ex />
</div>
);
}
}
export default App;

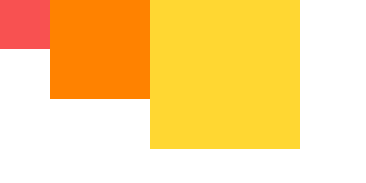
Sass변수와 mixin을 다른 .scss파일로 분리해 작성할 수도 있습니다.
src 디렉토리에 styles 폴더를 만들고 그 안에 Utils.css파일을 만들어 Sass_ex.scss에서 작성했던 변수와 mixin을 이동시킨 뒤 Sass_ex.scss에서 Utils.css를 불러올 수 있도록 @import를 다음과 같이 선언해줍니다.
// src/styles/utils.scss
$red: #fa5252;
$orange: #ff8200;
$yellow: #ffd732;
@mixin square($size) {
$calculated: 50px * $size;
width: $calculated;
height: $calculated
// $calculated를 선언해 함수처럼 사용해 width, height를 기본 50px로 설정하고
// @include 함수명(1), @include 함수명(2) 등 원하는 배율로 조정
}// Sass_ex.scss
@import './styles/utils.scss';
.Sass_ex {
display: flex;
.box {
cursor: pointer;
transition: all 0.5s ease-in;
&.red {
// .box클래스 안의 .red클래스를 함께 사용할 때 중괄호를 내부에서 &을 붙여 사용
background: $red;
@include square(1)
}
&.orange {
background: $orange;
@include square(2)
}
&.yellow {
background: $yellow;
@include square(3)
}
&:hover {
// .box에 마우스를 올렸을 때 배경색 전환
background: black;
}
}
}
Sass는 라이브러리를 쉽게 불러올 수 있는 장점이 있습니다.
yarn을 통해 설치한 라이브러리를 가져오는 방법은 아래와 같습니다.
물결 문자(~)를 사용하면 node_modules에서 라이브러리 디렉토리를 탐지하여 스타일을 불러올 수 있습니다.
@import '~library/styles';
활용 예제를 알아보기 위해 아래 두 명령어로 설치해보겠습니다.
$yarn add open-color
$yarn add innclude-media
설치 후 Sass변수와 mixin을 분리했던 Utils.scss에서 물결 문자(~)를 사용해 @import를 추가합니다,
// src/styles/utils.scss
@import '~include-media/dist/include-media';
@import '~open-color/open-color';
$red: #fa5252;
$orange: #ff8200;
$yellow: #ffd732;
@mixin square($size) {
$calculated: 50px * $size;
width: $calculated;
height: $calculated
// $calculated를 선언해 함수처럼 사용해 width, height를 기본 50px로 설정하고
// @include 함수명(1), @include 함수명(2) 등 원하는 배율로 조정
}
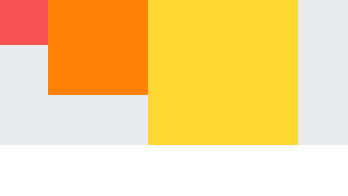
include-media와 open-color를 사용하기 위해 만들어 두었던 Sass_ex.scss에서 아래 코드를 추가합니다.
.Sass_ex {
display: flex;
background: $oc-gray-2;
// open-colors 색상 중 gray 2 를 불러오는 코드
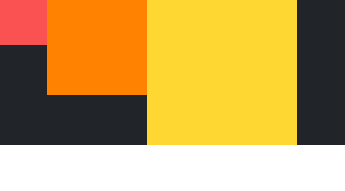
@include media('<768px') {
background: $oc-gray-9;
// 화면 가로 크기가 768px 미만일 때 배경색을 gray 9 로 바꾸는 코드
}

CSS Module
CSS클래스가 다른 클래스의 이름과 충돌하지 않도록 파일마다 고유한 이름을 자동으로 생성해주는 옵션입니다.
CSS Module을 적용하려면 .module.css 로 확장자를 저정해야 합니다.
활용 예제를 알아보기 위해 src 디렉토리에서 Mycss.module.css 파일을 생성하고 스타일을 지정하겠습니다.
CSS Module은 "파일이름_클래스이름_해시값" 형태로 만들어 주기 때문에 클래스 이름은 흔한 이름으로 지정해도 무관합니다.
// Mycss.module.css
.box {
background-color: orangered;
border: 20px solid orange;
color: white;
height: 100px;
display: flex;
align-items: center;
justify-content: center;
}
컴포넌트 적용을 위해 src 디렉토리에서 Mycss.js 파일을 생성하고 @import로 module.css를 불러오겠습니다.
className에는 style.box로 지정해야 지정값을 참조할 수 있습니다.
// Mycss.js
import React from 'react';
import style from './Mycss.module.css';
const Mycss = () => {
return (
<div className={style.box}>
<h2>module.css 활용 예제</h2>
</div>
);
}
export default Mycss;
아래와 같은 스타일이 적용된 것 볼 수 있습니다.

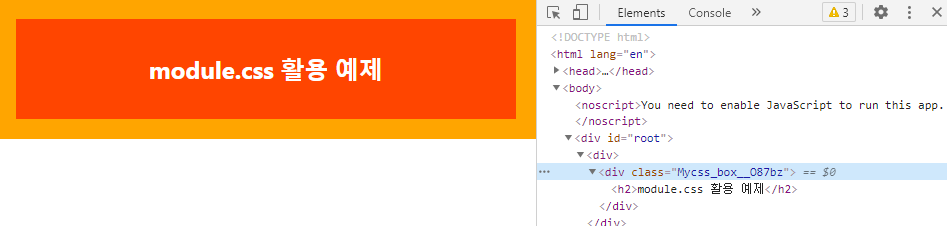
Elements에서 클래스 이름을 확인해 보면 아래와 같이 "파일이름_클래스이름_해시값" 형태의 고유한 클래스로 지정된 걸 알 수 있습니다.

여러 개의 클래스를 적용하는 방법을 알아보기 위해 3가지 방법을 알아보겠습니다. 먼저 만들어 둔 Mycss.module.css 파일에서 .second 클래스를 추가해 font-size, text-shadow 값을 넣었습니다.
.box {
background-color: orangered;
border: 20px solid orange;
color: white;
height: 100px;
display: flex;
align-items: center;
justify-content: center;
}
.second {
font-size: 2em;
text-shadow: 0px 10px 0px #000000;
}
1. 지정할 클래스를 $ {} 로 묶고 ` (backtick)을 앞 뒤로 넣어주면 됩니다. 이 문법은 문자열 안에 자바스크립트 레퍼런스를 넣어주는 역할을 합니다.
//Mycss.js
import React from 'react';
import style from './Mycss.module.css';
const Mycss = () => {
return (
<div className={`${style.box} ${style.second}`}>
<h2>module.css 활용 예제</h2>
</div>
);
}
export default Mycss;
2. 지정할 클래스를 [] 로 묶고 그 뒤 .join(` `) 를 넣어주면 됩니다.
//Mycss.js
import React from 'react';
import style from './Mycss.module.css';
const Mycss = () => {
return (
<div className={[style.box, style.second].join(' ')}>
<h2>module.css 활용 예제2</h2>
</div>
);
}
export default Mycss;
3. classnames 라이브러리를 설치하여 적용하는 것입니다. 아래 명령어로 설치해주세요.
$ yarn add classnames
설치가 끝나면 Mycss.js에서 상단에 import Names from 'classnames'; 을 추가하고 className을 아래와 같이 변경하면 됩니다.
// Mycss.js
import React from 'react';
import Names from 'classnames';
import style from './Mycss.module.css';
const Mycss = () => {
return (
<div className={Names(style.box, style.second)}>
<h2>module.css 활용 예제3</h2>
</div>
);
}
export default Mycss;
3가지 방법 모두 .box 클래스와 .second 클래스가 같이 적용된 걸 확인할 수 있습니다.

추가적으로 classnames 라이브러리의 bind 기능을 사용하여 스타일을 추가할 때 마다 앞에 사용하던 style. 을 생략할 수 있습니다.
setting으로 사전에 style을 받아오고 상단의 import에서 추가한 bind 기능으로 .style을 생략할 수 있게 했습니다.
// Mycss.js
import React from 'react';
import Names from 'classnames/bind';
import style from './Mycss.module.css';
const setting = Names.bind(style);
const Mycss = () => {
return (
<div className={setting("box", "second")}>
<h2>module.css 활용 예제4</h2>
</div>
);
}
export default Mycss;
'프로그래밍 > React' 카테고리의 다른 글
| [React] System limit for number of file watchers reached (0) | 2021.07.23 |
|---|---|
| [React] JSX 문법 (0) | 2021.04.26 |