[CSS] 마우스를 올렸을 때 이미지 확대/축소하기
2021. 8. 16. 18:00ㆍ프로그래밍/CSS
728x90
반응형
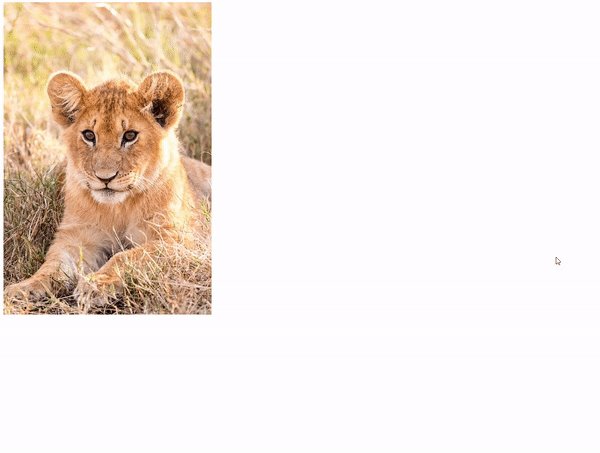
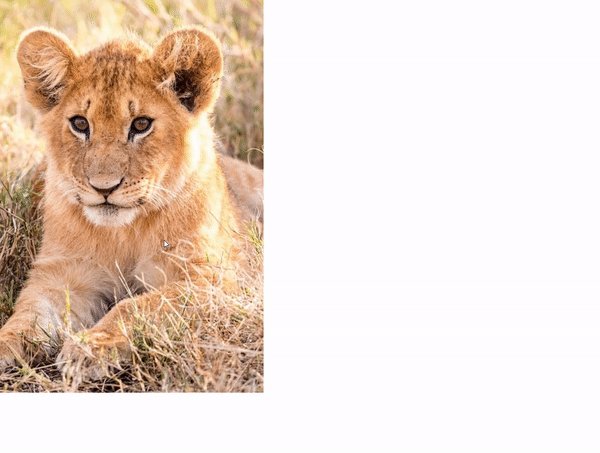
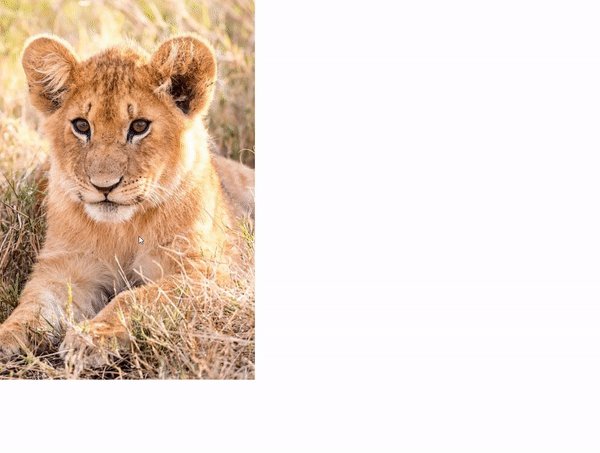
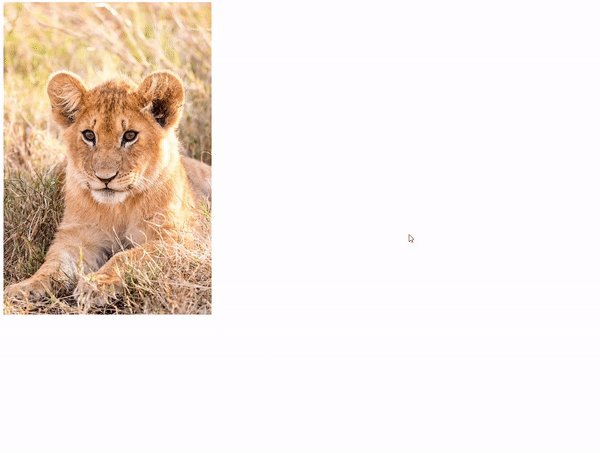
이미지에 마우스를 올렸을 때(hover) 이미지가 확대되고
마우스가 벗어나면 원래 상태로 축소되도록 해보겠습니다.
소스 보시겠습니다.
<HTML>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css">
<title>마우스 올렸을 때 이미지 확대/축소</title>
</head>
<body>
<div class="box">
<img src="https://cdn.pixabay.com/photo/2020/12/03/05/24/lion-5799526_960_720.jpg">
</div>
</body>
</html>
|
cs |
HTML파일은 <div>태그에 클래스를 주고 <img>태그로 이미지 하나를 불러오도록 했습니다.
<CSS>
|
1
2
3
4
5
6
7
8
9
|
.box img { /* hover 뒤 애니메이션 */
transform: scale(1.0); /* 이미지 확대 */
transition: transform .5s; /* 시간 설정 */
}
.box img:hover { /* hover 시 애니메이션 */
transform: scale(1.5); /* 이미지 확대 */
transition: transform .5s; /* 시간 설정 */
}
|
cs |
CSS파일에서 transform: scale을 이용해
마우스를 hover 했을 때 0.5초의 속도로 1.5 배 확대되도록 하고
마우스가 이미지에서 벗어나면 원래 크기 0.5초의 속도로 1배가 되도록 설정했습니다.

728x90
반응형
'프로그래밍 > CSS' 카테고리의 다른 글
| [CSS] 폰트 어썸(Font Awesome) 사용법 (0) | 2021.07.30 |
|---|---|
| [CSS] CSS 파일 적용이 안 될 때 해결 방법 (8) | 2021.07.23 |
| [CSS] 햄버거 메뉴 버튼 만들기 (0) | 2021.05.23 |
| [CSS] jpg파일로 움직이는 텍스트 애니메이션(text animation) 만들기 (0) | 2021.05.22 |
| [CSS] bootstrap 사용법 (0) | 2021.05.19 |