2021. 7. 30. 20:45ㆍ프로그래밍/CSS
무료로 아이콘을 사용할 수 있는 웹사이트 중 Font Awesome 사용법에 대해 알아볼 텐데요.
모든 아이콘이 무료로 이용할 수 있는 건 아니지만
웬만한 기본형 아이콘은 무료이며 양도 많은 편이라
알아두시면 유용하게 사용할 수 있을 겁니다!
사이트 주소입니다.
Font Awesome
The world’s most popular and easiest to use icon set just got an upgrade. More icons. More styles. More Options.
fontawesome.com
접속하시면 이런 페이지가 뜰 텐데요.
Start for Free를 선택해줍시다.

클릭하시면 이메일을 입력받을 수 있게 되어 있는데요.
입력 후 Send Kit Code를 입력하면 메일이 날라옵니다.

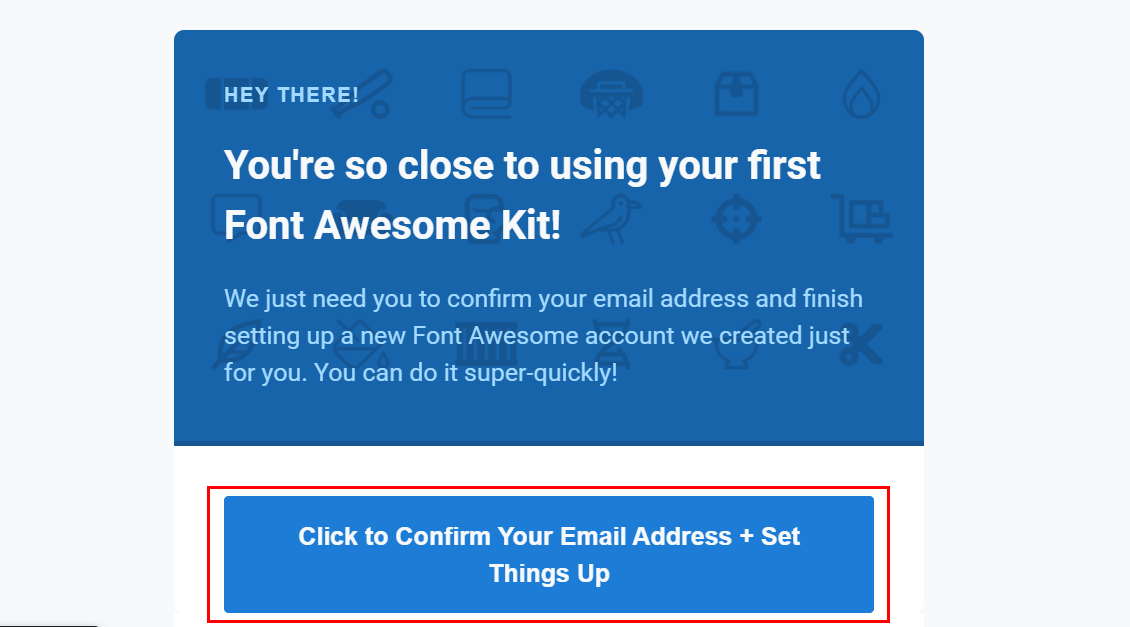
아래 처럼 메일이 와 있는 걸 볼 수 있을 텐데요. 해당 메일을 열으신 후

Click to Confirm Your Email Address + Set Things Up 클릭!

가입 절차를 마치면 이와 같은 페이지가 뜹니다.

해당 스크립트 소스를 <head> 태그 안에 넣어주시면 끝!
여기까지 마치셨다면 아이콘 사용할 준비가 끝났습니다.
상단 메뉴 중 아이콘으로 들어가면
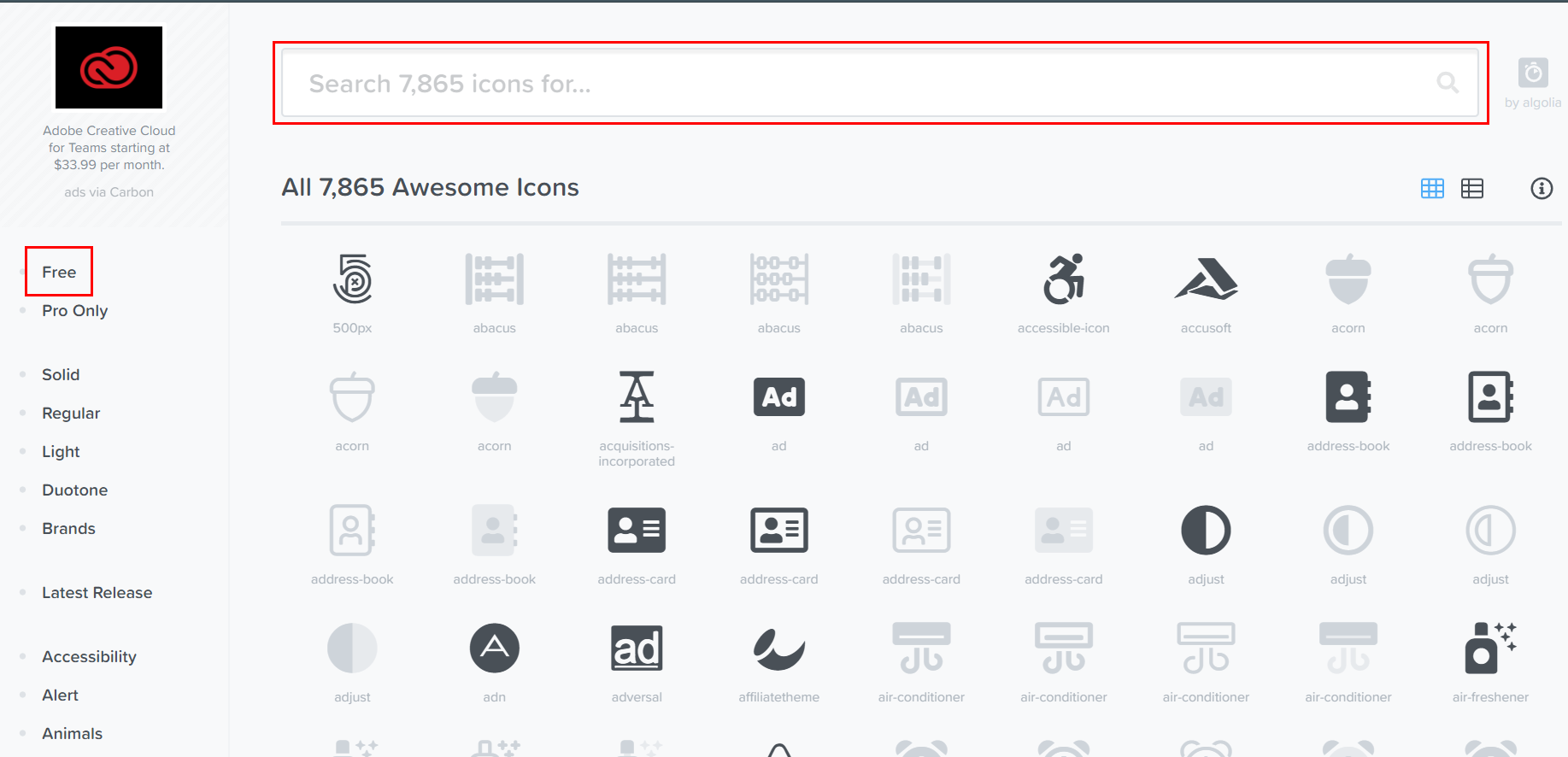
사용할 수 있는 아이콘들을 확인할 수 있습니다.

원하시는 아이콘을 검색해도 되고 무료 아이콘만 보려면 좌측의 Free를 누르시면 됩니다.

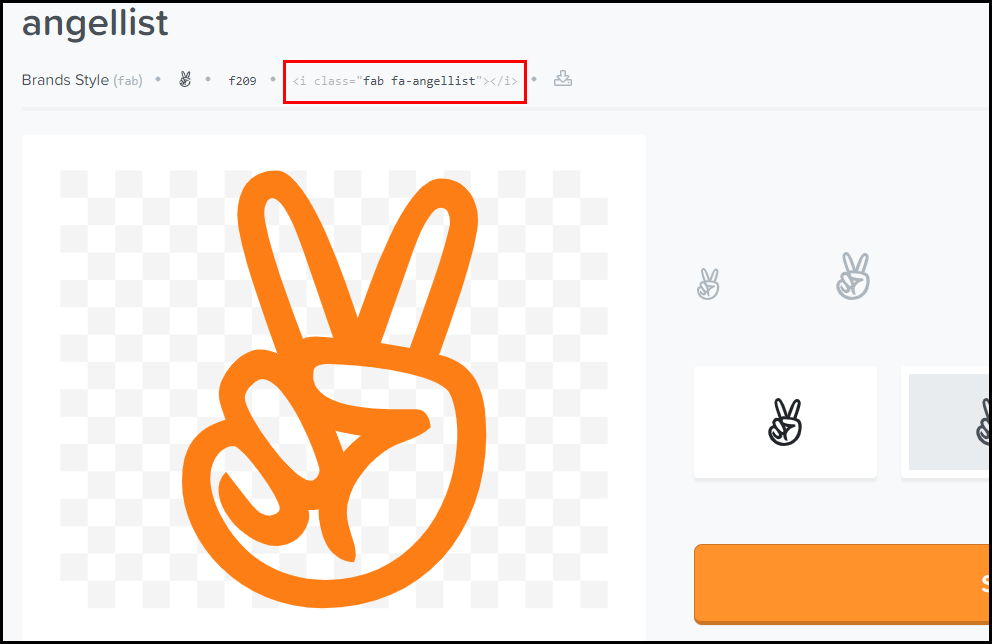
원하는 아이콘 선택한 뒤 해당 아이콘의 <i> 태그를 클릭하게 되면 자동으로 복사됩니다.

원하는 위치에 붙여넣으면 끝!

결과 화면입니다.

아이콘에 스타일을 주고 싶다?
div 태그에 감싸서 주는 방법도 있지만 i 태그 자체만으로도 스타일을 줄 수 있는데요.
class 뒤에 fa-xs, sm, lg, 2x, 3x... 등으로 크기를 조절할 수 있습니다.


마지막 꿀팁!
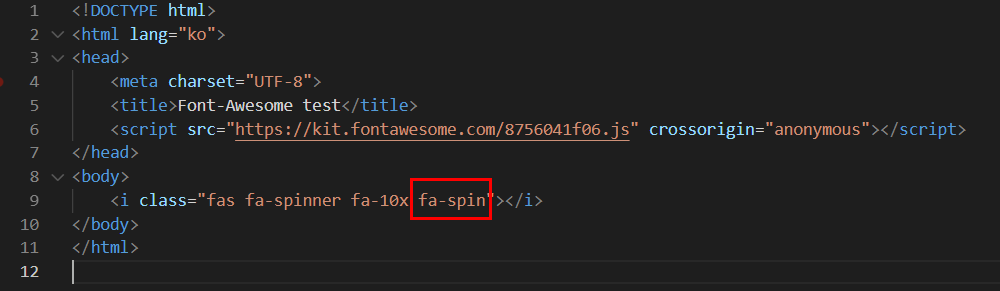
애니메이션 효과처럼 회전을 줄 수 있는데요.
간단하면서 유용한 방법이에요.
클래스 뒤에 fa-spin 만 주면
계속 회전하는 애니메이션을 줄 수 있습니다.

이런 식으로 로딩 아이콘으로 응용할 수 있겠죠?

이외에도 여러 스타일 선언 방법이 있으니 다른 스타일이 궁금하시다면 사이트를 참고해주세요!
https://origin.fontawesome.com/v5.15/how-to-use/on-the-web/referencing-icons/basic-use
'프로그래밍 > CSS' 카테고리의 다른 글
| [CSS] 마우스를 올렸을 때 이미지 확대/축소하기 (0) | 2021.08.16 |
|---|---|
| [CSS] CSS 파일 적용이 안 될 때 해결 방법 (8) | 2021.07.23 |
| [CSS] 햄버거 메뉴 버튼 만들기 (0) | 2021.05.23 |
| [CSS] jpg파일로 움직이는 텍스트 애니메이션(text animation) 만들기 (0) | 2021.05.22 |
| [CSS] bootstrap 사용법 (0) | 2021.05.19 |