2021. 5. 22. 02:52ㆍ프로그래밍/CSS
오늘은 텍스트 배경색이 움직이는 효과를 만들어보겠습니다.

사용할 이미지는 gif 처럼 동적인 파일이 아닌 jpg 파일로 스트라이프 패턴의 이미지를 사용할 건데요.
stripe, stripe background 등으로 검색하시면 비슷한 이미지를 찾으실 수 있을 거예요😀

여기서 유의할 점은 스트라이프 패턴이 세로로 되어 있는 게 아닌 위와 같이 사선으로 되어 있어야 한다는 점입니다. 만약 세로 패턴의 이미지라면 각도를 돌려 사용하면 되겠네요!
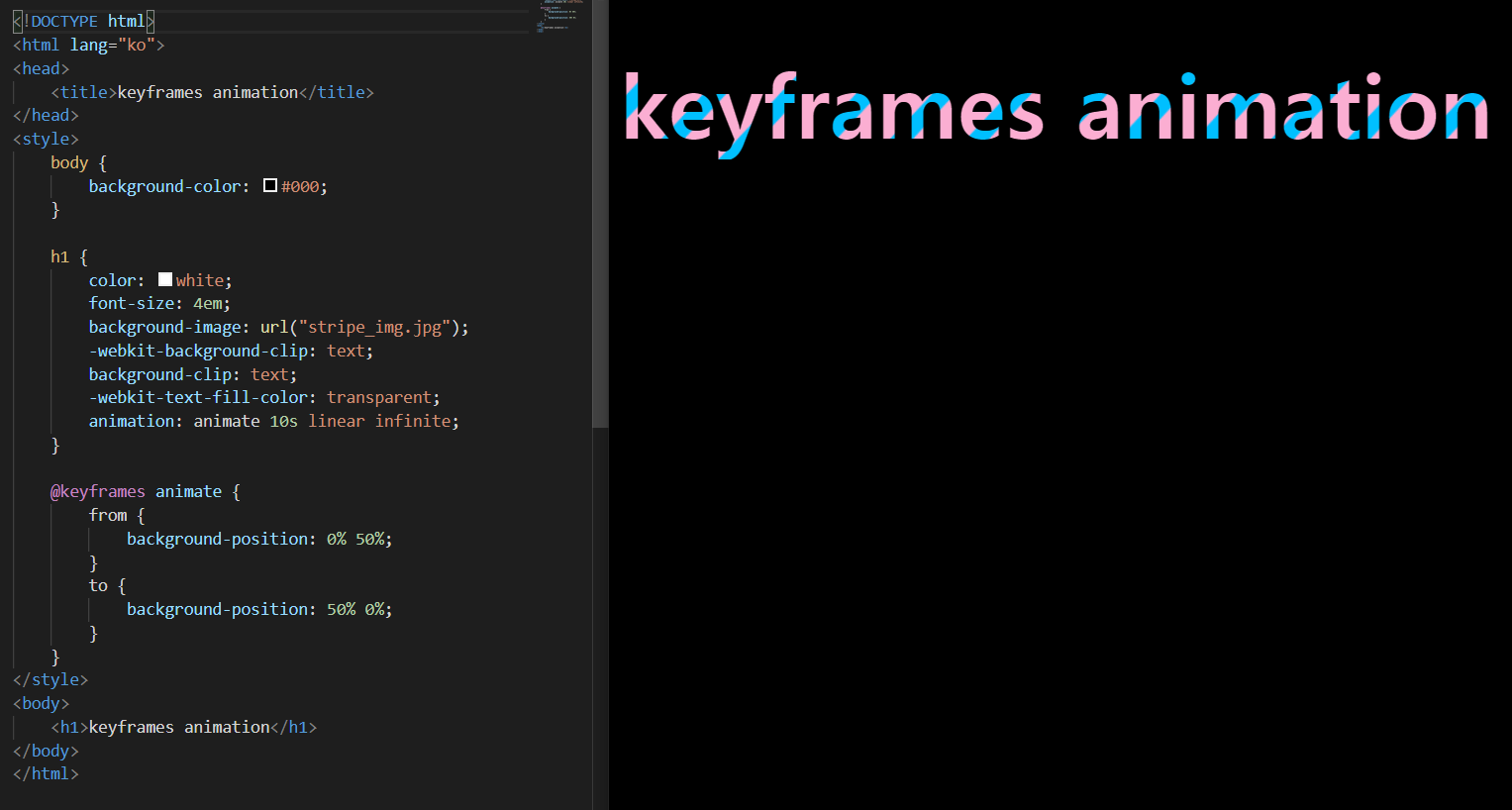
먼저 완성 소스를 보여드리겠습니다.

여기서 중요한 태그는 background-clip, @keyframes, animation 정도가 되겠네요!
background-clip
요소의 배경을 어디까지 차지할 지 지정하는 속성으로 아래와 같은 값을 지정할 수 있습니다.
border-box : 배경이 테두리의 바깥 경계까지 차지.
padding-box : 배경이 안쪽 여백의 바깥 경계까지 차지.
content-box : 배경을 콘텐츠 상자에 맞춰 차지.
text : 배경을 전경 텍스트 위에만 차지.

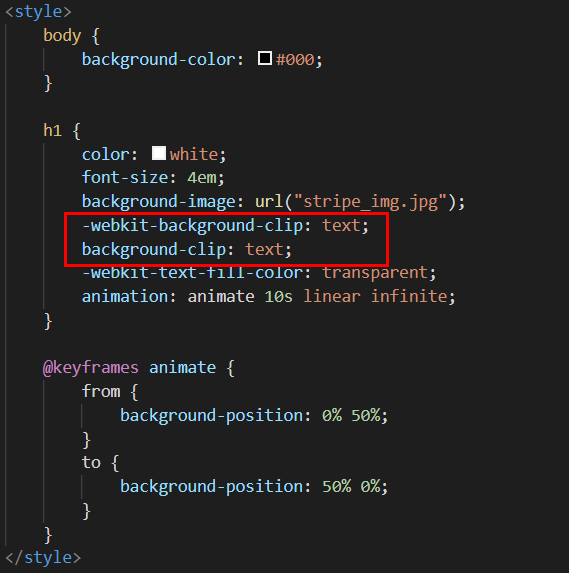
background-clip: text 를 이용해 background-image 로 사용한 jpg파일을 텍스트 위에만 차지하도록 해 h1 태그에 이미지를 씌웠습니다.
그런데 background-clip: text 위에 -webkit 이 붙은 -webkit-background-clip 태그가 있죠?
background-clip 은 현재 웹표준이 아니기 때문에 크로스 브라우징을 위해 추가해야 합니다.
@keyframes
애니메이션 시작부터 종료 사이에 사용할 동작을 지정할 수 있는 문법입니다.

@keyframes 뒤의 animate 는 애니메이션의 이름(사용자 지정), from 은 처음, to 는 끝을 의미하고 from, to 대신 0%, 100% 로도 사용할 수 있습니다.
background-postion 은 배경의 위치를 정하는 속성으로 첫 번째 입력값이 수평 위치, 두 번째 입력값이 수직 위치를 뜻합니다.
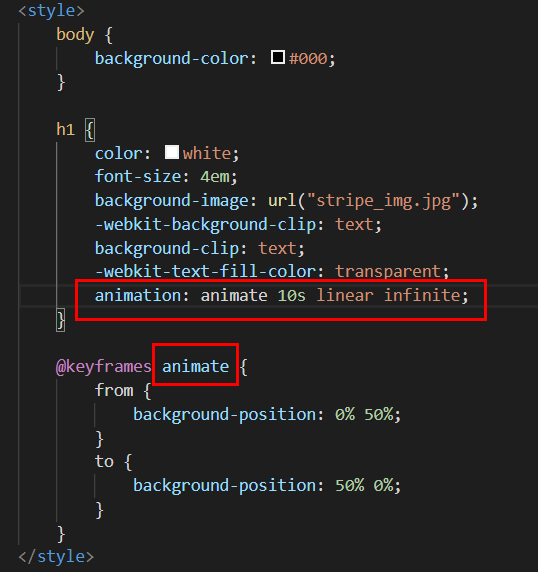
animation
애니메이션의 이름, 시간, 속도 등의 속성 값을 지정할 수 있습니다.

animation에서 지정한 각각의 속성값을 살펴보면 아래와 같습니다.
animate : @keyframes에서 지정한 애니메이션 이름
10s : 진행 시간
linear : 일정한 속도로 진행
infinite : 무한 반복
정리해 보면 animate 라는 이름을 가진 애니메이션이 10초에 걸쳐서 변화하고 일정한 속도로 무한 반복되게끔 지정한 것입니다.
결과적으로 텍스트에 배경 이미지를 입혀 위치값을 조정해 움직이는 애니메이션을 구현할 수 있습니다😀

'프로그래밍 > CSS' 카테고리의 다른 글
| [CSS] CSS 파일 적용이 안 될 때 해결 방법 (8) | 2021.07.23 |
|---|---|
| [CSS] 햄버거 메뉴 버튼 만들기 (0) | 2021.05.23 |
| [CSS] bootstrap 사용법 (0) | 2021.05.19 |
| [CSS] flex 속성 (0) | 2021.05.08 |
| [CSS] animation 속성을 활용한 위아래로 움직이는 이미지 만들기 (0) | 2021.04.30 |