2021. 5. 19. 16:55ㆍ프로그래밍/CSS
bootstrap이란?
프론트엔드 구축을 위한 프레임워크입니다. 여기서 프레임워크란 개발 전 자주 쓰이는 기능들을 미리 개발해놓은 탬플릿이라 생각하시면 됩니다.
사용 방법이 쉽고 코드를 가져다 바로 쓸 수 있어 시간 단축에 용이한 점이 있지만 내가 원하는 대로 커스터마이징이 어려울 수 있고 일반적인 탬플릿을 생각해 보면 정형화된 이미지, 딱 봐도 탬플릿을 사용한 것 같은 느낌을 줄 수 있어 bootstrap만 사용하는 것 보단 bootstrap을 통해 코드를 분석해가며 공부한 뒤 자신만의 코드를 짜 보는 방법이 베스트라 생각합니다.
사용법
1. 먼저 홈페이지에 접속합니다.
Bootstrap
The most popular HTML, CSS, and JS library in the world.
getbootstrap.com
2. Get started를 클릭합니다.

3. CSS 항목의 <link>태그를 head태그에 넣습니다. 오른쪽의 copy 버튼으로 복사해 붙여넣으면 됩니다.

여기서 link 태그에 있는 url 에 접속하게 되면 bootstrap 을 불러오는 소스 한 줄을 적음으로써 사용하게 될 속성들을 알 수 있습니다.

url(https://cdn.jsdelivr.net/npm/bootstrap@4.6.0/dist/css/bootstrap.min.css)을 살펴보면 이와 같습니다.

위 url은 배포용으로 해석이 어렵게 되어 있는 상태라 줄바꿈이 되어 있지 않습니다.
개발자용 소스를 보시려면 url 중 min 을 지우게 되면 아래와 같이 들여쓰기가 된 소스로 볼 수 있습니다.

이 소스에서 한 가지 알 수 있는 점은 bootstrap 으로 css 속성을 지정한 것이므로 동일한 이름으로 지정하게 되면 적용이 안 될 수 있다는 점을 알아야 합니다.
만약 css 속성을 지정하다 문제가 발생하면 위 소스를 살펴보는 것이 방법이 될 수 있겠습니다.
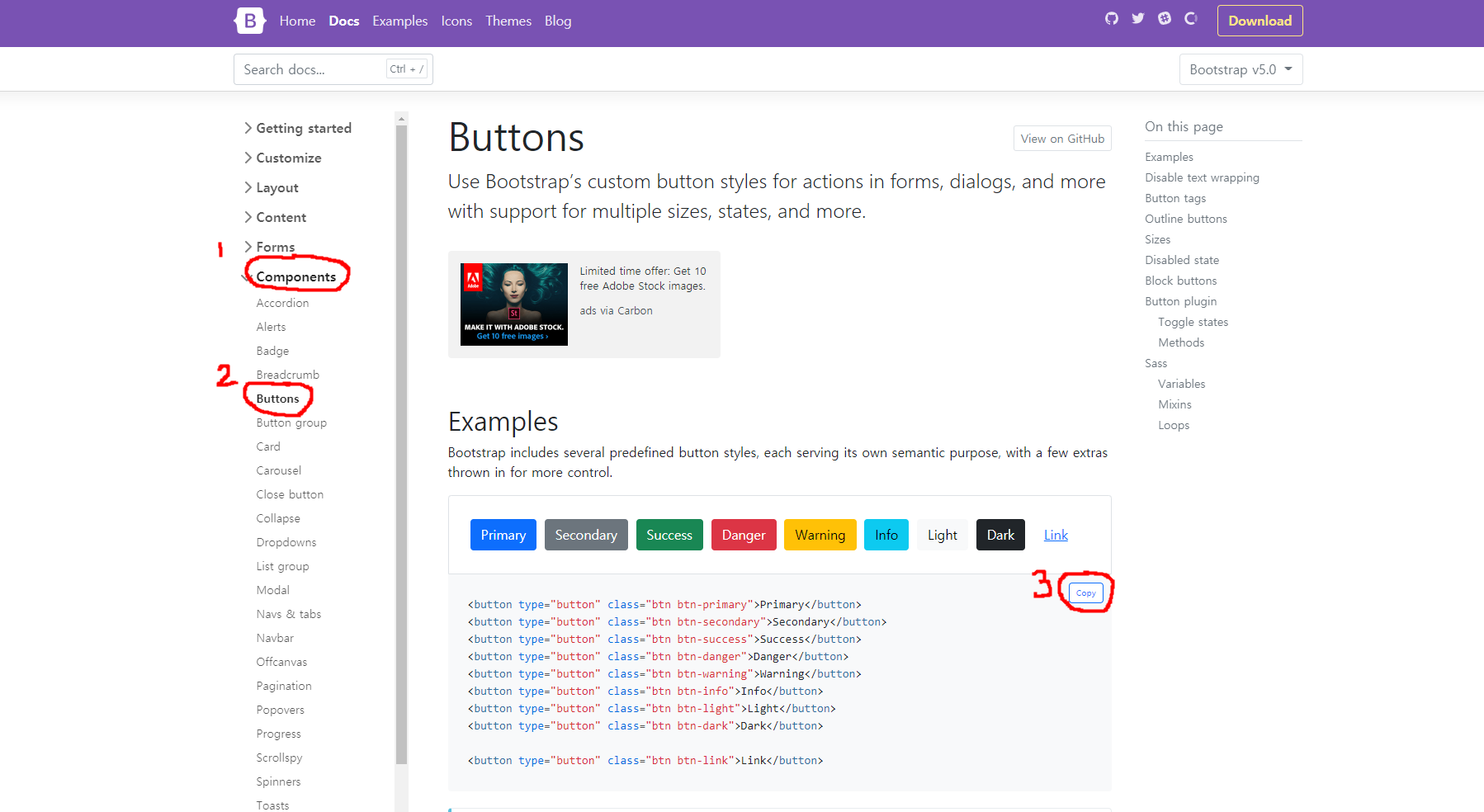
4. 원하는 기능의 코드를 복사해 붙여넣으면 됩니다. 예시를 위해 Components -> Buttons을 만들어 보겠습니다.

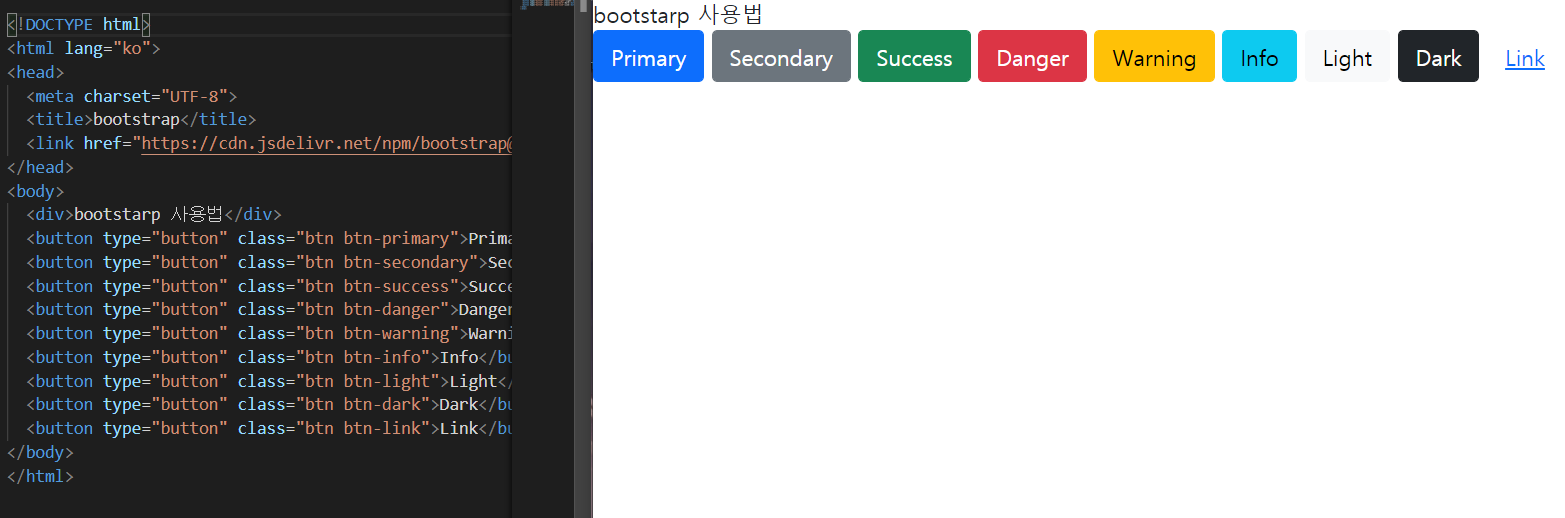
5. bootstrap 홈페이지와 동일한 Buttons을 확인할 수 있습니다.

위와 같이 link태그를 추가하고 botton태그에 class 지정만 했음에도 css를 사용한 것과 같은 기능을 구현할 수 있어 소스코드의 용량을 줄일 수 있고 특히 요즘 흔히 사용되고 있는 반응형 웹 디자인을 만들 때 유용합니다.
bootstrap 뿐만 아니라 Tailwind, Bulma 등 다른 프레임워크들도 있으니 프론트엔드 부분에 관심이 많다면 다른 프레임워크들도 참고하시면 개발 능력 향상에 도움이 될 것 같습니다. 😊
'프로그래밍 > CSS' 카테고리의 다른 글
| [CSS] 햄버거 메뉴 버튼 만들기 (0) | 2021.05.23 |
|---|---|
| [CSS] jpg파일로 움직이는 텍스트 애니메이션(text animation) 만들기 (0) | 2021.05.22 |
| [CSS] flex 속성 (0) | 2021.05.08 |
| [CSS] animation 속성을 활용한 위아래로 움직이는 이미지 만들기 (0) | 2021.04.30 |
| [CSS] z-index 속성 (0) | 2021.04.25 |