[jQuery] textarea 글자 수 제한
2021. 8. 13. 16:50ㆍ프로그래밍/jQuery
728x90
반응형
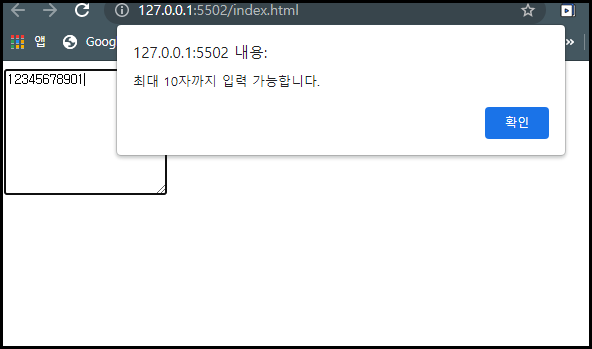
jQuery를 이용해서 <textarea>의 글자수 제한을 둬 해당 글자수가 넘어가게 되면
alert를 띄워 더 이상 쓰지 못하도록 해보겠습니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>textarea 글자수 제한</title>
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
</head>
<body>
<textarea id="content" rows="8"></textarea>
</body>
<script>
$(document).ready(function() { // textarea 글자 수 제한
$('#content').on('keyup', function() {
if($(this).val().length > 10) {
alert("최대 10자까지 입력 가능합니다.");
$(this).val($(this).val().substring(0, 10));
}
});
});
</script>
</html>
|
cs |
먼저 jQuery 를 사용하기 위해 <head>태그 안에 jQuery <script>태그를 추가해야 합니다.
<textarea>태그에서는 id값을 지정해준 뒤
jQuery로 id값을 불러와 textarea의 length(글자 수)가 10이 넘어가게 되면 alert(알림)창을 띄우고
substring으로 제한을 둔 문자열 범위까지를 골라내 더 이상 입력되지 않게 제한을 두는 방식입니다.

728x90
반응형
'프로그래밍 > jQuery' 카테고리의 다른 글
| [jQuery] 페이지 로드 후 특정 div 이동하기 (0) | 2021.08.09 |
|---|